
ブログのカスタマイズで息詰まったのはグローバルメニュー!!
いろんなブログを徘徊しましたが、全員ゆきひーさんのをコピペしてました。
ゆきひーさんのPV凄そうwww
非常にわかりやすいのですが、私の脳みそはポンコツなので、2時間も路頭に迷いました。きっと、私のように凡ミスでグローバルメニューの設置ができず、諦めてるブロガーがいるであろうと思い、面倒ですがこの記事を書いています。
Yukihy Life(はてなブログ)で検索してみて下さい!
手順1(HTML)
ゆきひー師匠の教えに従って、進めて行きます。
コード1をコピーして、ヘッダーのタイトル下に貼り付けるだけです。
<li><a href='url'>カテゴリ</a></li>
↑URLの部分に自分のリンク先URLをコピペして、カテゴリー名を変えることを忘れずに!
ここまでは簡単!(リンクをドロップアウトする方法もありますが、私は諦めました)
手順2(CSS)
コード2をコピペして、デザインCSSに貼る(ここで私はポカミスを沢山やらかしました)。
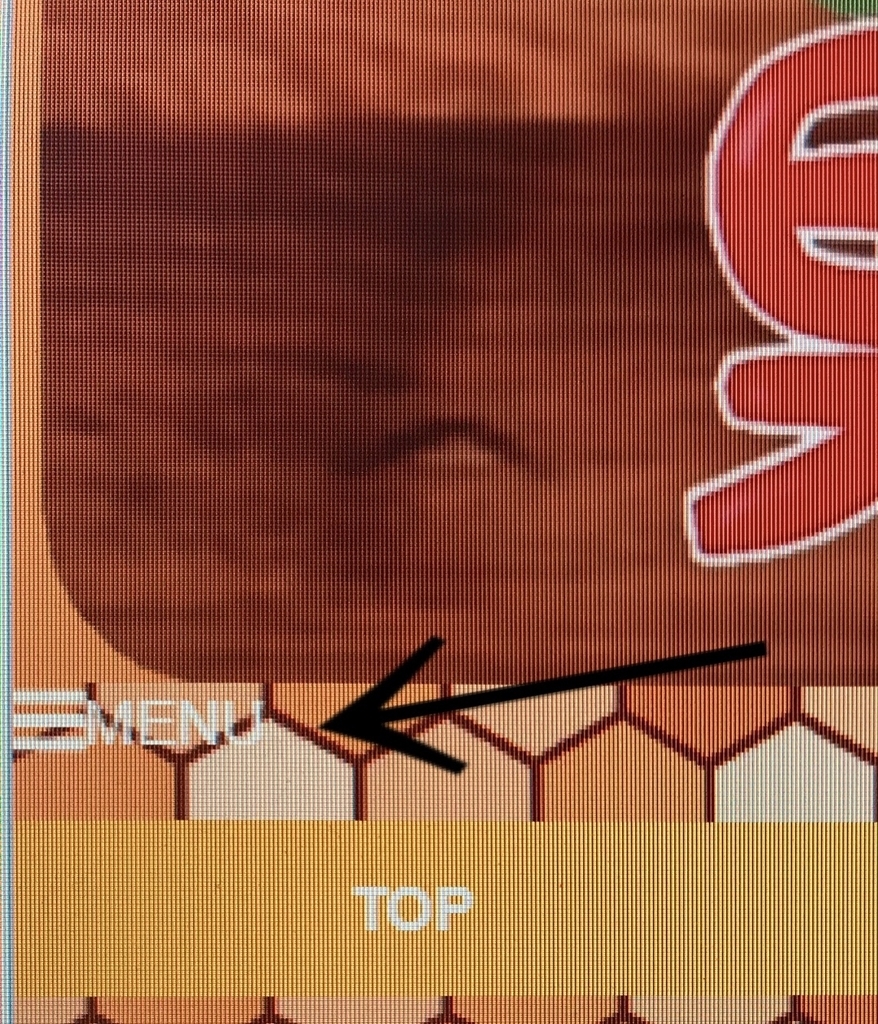
コード34~36行目を入れなかったので、こんな風になりました。

その後、なんとかコードを入れて、MENUは削除できましたが、よく見ると文字が左にぐっと寄っている。

なんで?
これについてもゆきひー師匠が丁寧に追記してくれているのですよ。私はまんまと見逃していました。
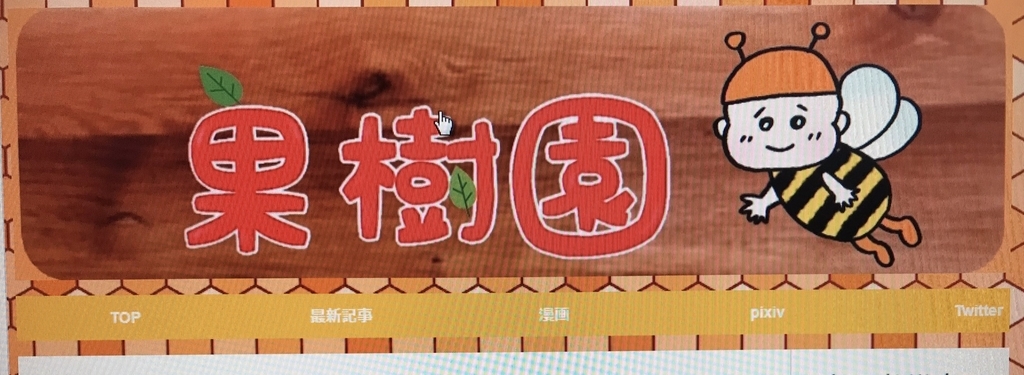
グローバルナビのリンクを均等にする
というところに以下のことが3つ書かれてます。
- 20-21行目のpaddingを消去
- 17行目の「left」を「center」に
- 17行目と18行目の間に、「width: ◯◯%;」をコピペ(◯◯は、「100÷リンクの個数」を入れてください。上の図ならリンクが5個なので半角で20と入れる)
上の2つの説明は簡単なので割愛。
「width: ◯◯%;」をコピペは、私の場合はリンク数が5個なので20%になるのですが、20%だと一番右のリンクが右により過ぎてしっくりこない。

色々調整して18.5%にしたら、均等になりました。ブログのデザインに寄って、幅も異なるのか、調整が必要なのだと思います。
以上で終わりですが、説明が下手ですみません。私の次の課題は多階層のドロップダウングローバルメニュー(レスポンシブ)です。
【検索ワード】
グローバルメニュー、グローバルナビゲーション、難しい、全然わからない、できない

